Olá leitor(a), dando continuidade a série de artigos sobre criar e consumir Web API, hoje eu vou falar e mostrar como fazer o PUT ou seja, como fazer “update” no banco de dados usando Web API e o método PUT criado em artigos anteriores. A criação do Web API está descrito todo na primeira parte.
Não deixe de ler as partes anteriores, segue o link abaixo:
Lembro que todos os artigos foram descritos baseados no passo a passo, ou seja, buscando descrever de forma simples e prática para um melhor aprendizado. Toda essa tecnologia da Microsoft está disponível com a nova plataforma MVC 4.0 e a ferramenta Visual Studio 2012. A ferramenta pode ser baixada gratuitamente no site da Microsoft. O Web API pode ser usado em qualquer dispositivo móvel ou web site, isso tudo foi descrito nas partes anteriores.
Lembro também que essa tecnologia conhecida também como REST é usada desde do ano 2000 pelo eBay, depois o Amazon começou a usar e veio se popularizar no ano 2010 quando outros serviços começaram a usar e disponibilizar pela Internet. Veja o que usei para desenvolver esse artigo:
- Visual Studio 2012
- MVC 4.0
- Template Web API
- Projeto do tipo Web/Mobile
No artigo anterior, parte 3, mostrei o objeto GridView com os links chamados “Excluir” e “Atualizar”. O excluir foi feito e agora vamos fazer o “Atualizar”, isto é, continuo com o mesmo projeto e o mesmo GridView. Por isso peço a todos que leia desde o primeiro artigo até o último.
Antes de mostrar o código, vou informar a ideia principal para que entenda melhor cada passo. Como o objeto GridView é preenchido, o clique no link chamado “atualizar” é feito dentro do método RowCommand. Os valores da linha selecionada são pegos e são enviados para os campos da página.
Com os campos preenchidos, o Id (chave principal da minha tabela) está escondido e o usuário não consegue alterar. O objeto usado para esconder o Id foi o Hidden. Como o usuário pode atualizar o nome da pessoa, esse campo é armazenado em um objeto TextBox. Existe um botão que chama a atualização dos dados, isto é, no clique do botão, os valores são passados para o método que por si só usa o Web Api. Espero que tenham entendido o funcionamento desse exemplo 4.
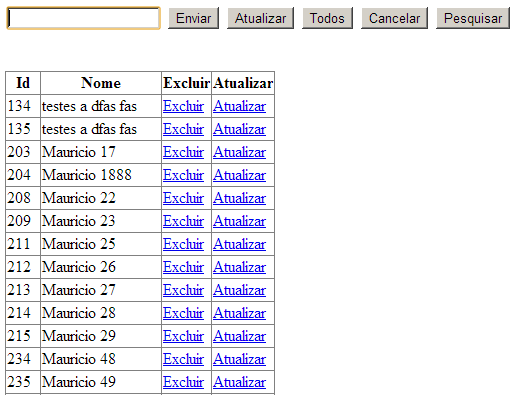
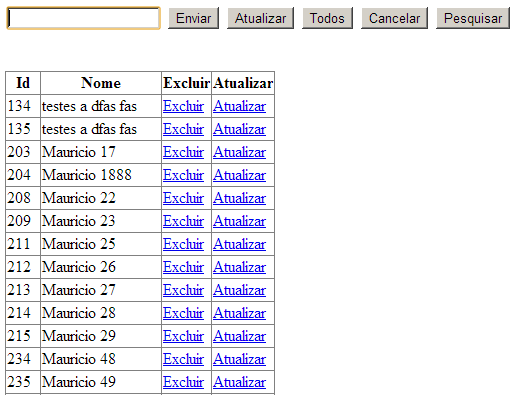
Para atualizar os dados no banco de dados através do Web API, o comando necessário para executar este feito é o “PutAsJsonAsync”, passando a URL e os dados de atualização. A figura 1 mostra os dados retornados.

Figura 1 - Dados retornados
Existe um campo que o usuário pode ver, que é o objeto TextBox, o outro o usuário não pode. Na parte HTML do código ASPX existem os dois campos. Listagem 1.
Listagem 1 - Mostrando os objetos da tela
<asp:HiddenField ID="hdId" runat="server" />
<asp:TextBox ID="txtNome" runat="server">asp:TextBox>
<asp:Button ID="cmdAtualizar" runat="server" Text="Atualizar" OnClick="cmdAtualizar_Click" />
O nome do Hidden é hdId, o nome do TextBox é txtNome e o botão que vai atualizar os dados é o cmdAtualizar. O primeiro passo é programar o click do link Atualizar dentro do GridView. A listagem 2 mostra como pegar os dados do GridView e jogar nos campos.
Listagem 2 - Mostrando como pegar os dados depois de clicar no link atualizar
protected void GridView1_RowCommand(object sender, GridViewCommandEventArgs e)
{
if (e.CommandName == "Atualizar")
{
int _index = int.Parse((String)e.CommandArgument);
string _chave = GridView1.DataKeys[_index]["Id"].ToString();
string _nome =
Server.HtmlDecode(GridView1.Rows[_index].Cells[1].Text);
_hdId.Value
= _chave;
_ txtNome.Text = _nome;
_ txtNome.Focus();
_ }
}
A primeira linha do código verifica se o comando é igual ao link do GridView. Se o comando for “Atualizar”, então o index é pego com o ComandArgument. A chave do GridView é pego através do DataKeys e a linha é pega com o método Rows do próprio GridView passando a variável index. Lembre-se que é necessário passar o número da célula começando do zero e assim por diante.
Com as variáveis e dados, basta atribuir os valores para os objetos da tela. Por isso que existe o hdId.Value= _chave e o txtNome.Text = _nome.
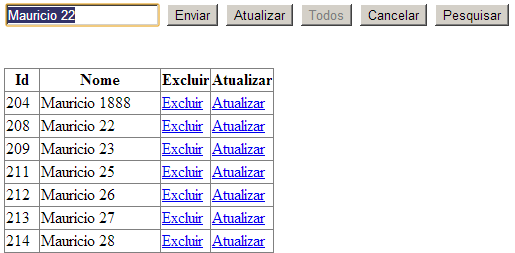
Para jogar os dados do grid na tela, não precisa buscar no banco de dados novamente, nem mesmo resubimeter os dados na página. Esses comandos feitos são mostrados como resultado da figura 2.

Figura 2 - Jogando os dados para o campo TextBox.
Até o momento, fizemos apenas o envio dos dados para os campos. Um escondido e outro que pode ser alterado. A parte onde aparece o nome Mauricio 22, o usuário pode alterar e depois basta clicar no botão Atualizar.
A listagem 3 mostra o clique do botão Atualizar chamando outro método responsável pela comunicação Web API e passando parâmetros.
Listagem 3 - Clique do botão atualizar.
protected void cmdAtualizar_Click(object sender, EventArgs e)
{
update(int.Parse(hdId.Value), txtNome.Text);
}
O método “update” é necessário passar dois parâmetros. Um do tipo Inteiro e outro do tipo String, exatamente o id e nome. Agora vamos começar a utilizar estes parâmetros criando classes e chamando métodos do Web API.
O primeiro passo foi criar uma classe chamada “User” com duas propriedades.Veja na listagem 4.
Listagem 4 - Nova classe com propriedades
class_ User_
_ {
[Key]
public Int32 Id { get; set; }
public String Nome { get; set; }
}
Note que a classe possui os mesmos valores existentes no grid. Essa classe eu criei para passar ao Web Api a informação.
Passando para o método update, a primeira percepção é que ele recebe dois parâmetros. Depois, os parâmetros são atribuídos na classe “User”. Veja a listagem 5 mostrando todo o método.
Listagem 5 - Método update Web API.
private void update(int _Id, String _nome)
_{
_ var_ usuarios = new_ User_() {Id = _Id, Nome = _nome };
_ System.Net.Http.HttpResponseMessage response = client.GetAsync("api/usuario").Result;
response = client.PutAsJsonAsync("api/usuario/" + _Id, usuarios).Result;
if (response.IsSuccessStatusCode)
usuariosUri =
response.Headers.Location;
else
Response.Write(response.StatusCode.ToString() + " - " +
response.ReasonPhrase.ToString());
_getAll();
}
A primeira linha pega os dados enviados e atribui a classe criada chamada “User”. Listagem 6.
Listagem 6 - Pegando os dados e atribuindo na classe User
var usuarios = new User() {Id = _Id, Nome = _nome };
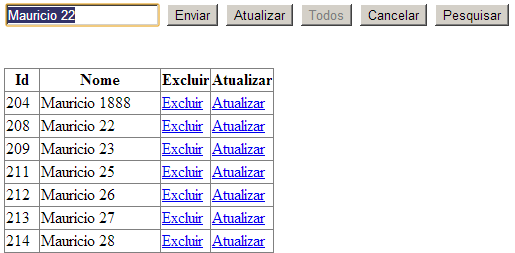
Depois de atribuir os parâmetros, usei o HttpResponseMessage enviando a URL do Web API. A mesma variável response chama o “client.PutAsJsonAsync” passando parâmetro: URL barra o Id vírgula a variável de usuários atribuída anteriormente. Se o resultado for de sucesso, então o dado foi atualizado com sucesso, caso contrário é impresso na tela o status do erro. Vamos ver se vai funcionar, veja a figura 3.
Figura 3 - Alterando dados
Note que o dado “Mauricio 22” foi alterado para “Mauricio Junior” sem qualquer problema. O GridView mostra que o Id 208 foi atualizado sem qualquer problema.
Bom, vou ficar por aqui e qualquer dúvida pode entrar em contato pelo site
www.mauriciojunior.org. Lembro que, para ler este artigo é necessário ler todos os outros desde a criação do Web API até a utilização da tecnologia. Espero que tenha gostado e até o próximo artigo.