Caro(a) Leitor(a) hoje eu vou falar e mostrar na prática como trabalhar com MVC e “Entity Framework”, com ele você vai poder criar um sistema ou site. Pra quem não sabe o que é MVC, é um padrão de desenvolvimento que tomou o mundo.
Como esse padrão é amplo, cada empresa de software criou o seu e esse é baseado na Microsoft seguindo o padrão “Model View Controller”.
Foi usado:
Antes de começar a mostrar o desenvolvimento, vou falar sobre o que fiz e qual foi a minha ideia. Lembro que vou focar mais na prática do que na teoria.
A primeira coisa que você precisa saber quando for usar MVC é a criação do projeto. Esse tipo de projeto precisa ser pensado desde o início, isso porque o modo de fazer é totalmente diferente do tradicional ASPX.
A outra parte não menos importante é a comunicação com o banco de dados, pra isso eu usei no exemplo o famoso “Entity Framework” criado pela Microsoft.
O “Entity” foi criado para ajudar o desenvolvedor a se conectar com o banco de dados, mandar instruções como INSERT, SELECT, UPDATE e DELETE de uma melhor maneira usando menos linhas de código.
Lembre-se o que falei anteriormente, cada empresa tem a sua maneira de construir MVC e atuar. A Microsoft criou o jeito dela, a Sun criou o dela, a linguagem PHP tem o jeito dela e assim por diante.
Você pode criar as classes que achar necessário, subdividir o projeto em vários projetos e desconectar as partes do sistema.
Desconectar as partes do sistema é muito importante para quem usa esse tipo de projeto. Em resumo, a parte que conecta no banco de dados tem que ser uma parte separada ou desconectada, isso porque se for preciso mudar de banco, basta alterar as classes e tudo vai funcionar.
Isso também funciona para a parte do layout, se você for fazer um projeto para web e outro para desktop que usa o mesmo banco de dados, pra que utilizar ou recriar as classes já criadas? O mesmo é reaproveitar as classes de controles e regras de negócio, o que é mudado é apenas o layout.
Para usar a ferramenta Visual Studio 2012 gratuitamente, acesse o site http://www.microsoft.com/visualstudio/ptb/downloads e faça download do módulo “Express”. Lá tem as ferramentas para desenvolvimento “Web”, “Desktop”, “Windows 8”, “Windows Phone” e mais.

Dependendo do seu projeto, baixe o tipo que achar melhor e de acordo com a sua necessidade.
Na prática
Se você faz parte de uma empresa hoje que tem suas áreas separadas, como o DBA (responsável por criar banco de dados, criar tabelas, gerar informações, gerar “procedures” e mais), desenvolvedor (analista e criador de software para qualquer plataforma), arquiteto de software e outros; então você deve saber o desenvolvedor não tem acesso para criar tabelas.
Como desenvolvedor você só começa a codificar depois que o banco de dados já está pronto. Muitos exemplos que vi na “Internet”, os desenvolvedores faziam o banco de dados. Isso não é a nossa realidade ou não é assim que acontece no dia a dia.
O exemplo aqui será mostrado como se o banco de dados já estivesse pronto e o desenvolvedor tivesse que fazer o software que grava as informações dentro do SQL Server.
Veja a estrutura do nosso banco de dados, figura 2.

As duas tabelas já estão prontas e vinculadas. A tabela de usuários e uma tabela de sites, uma vinculada à outra pela chave primária e chave estrangeira.
Agora preciso criar um projeto do tipo MVC para conectar ao banco e inserir, alterar, excluir e selecionar valores. Clique em “File >> New >> Project”, figura 3.

O próximo passo é escolher a linguagem e o tipo do projeto, no nosso caso é MVC. Figura 4.

Note que figura 4, a linguagem escolhida é a C# Web e o tipo de “template” escolhido é o “ASP.NET MVC 4 Web Application”. Basta agora colocar o nome do projeto e clicar no botão OK.
Depois de ter o projeto, saber o banco de dados e as tabelas, precisa instalar o componente da Microsoft, responsável pelo “drive” de comunicação entre a página e o banco.
Existem pessoas que fazem o seu próprio “framework de dados” e outras utilizam componentes prontos. No nosso caso, vamos utilizar o componente “Entity Framework” mencionado anteriormente, (figura 5).
Clique com o botão direito em cima da pasta “References” e clique no menu “Manager NuGet Packages...”. Procure com por “Entity Framework” versão 5.0.0 e instale esse pacote, mostrado na figura 5.

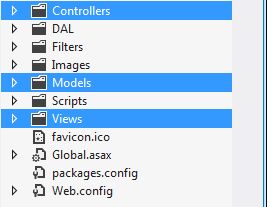
O projeto “template” possui três pastas “Controller, Models e Views”, figura 6.

Figura 6 – Pastas MVC
O próximo passo é criar as classes de acordo com as tabelas do banco de dados. Se eu tenho uma tabela chamada Site, vou criar uma classe chamada Site.cs. Se tenho outra tabela chamada Usuario, vou criar uma classe chamada Usuario.cs e assim por diante. Isso deve acontecer dentro da pasta Model.
Cliquei com o botão direito do mouse em cima da pasta “Models”, escolhi a opção Add >> Class e coloquei o nome Site.cs. Listagem 1.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Data.Entity;using System.ComponentModel.DataAnnotations;using System.ComponentModel.DataAnnotations.Schema;Listagem 1 – Classe Site
namespace MVCSAC.Models{ public class Site { [Key] public int CHSite { get; set; }
[Required(ErrorMessage=("Digite o nome do site."))] [Display(Name="Nome do Site")] public string NOSite { get; set; }
[Required(ErrorMessage=("Digite a situação"))] [Display(Name="Situação")] public string SITSite { get; set; }
}}
Note que cada atributo possui “get e set” dos campos no banco de dados. A chave da tabela é indicada dentro da classe normalmente, basta usar o comando “Key”.
O comando “Required” indica que esse campo precisa ser preenchido e se não for preenchido vai aparecer à frase indicada.
O comando “Display” é o nome que vai aparecer ao usuário dentro da página, para não aparecer o nome do campo na tela do usuário.
Depois de criar a classe parecida com o banco de dados, vamos criar outra classe para conectar ao banco de dados. O nome dessa classe deve ser o mesmo nome da conexão.
Crie uma classe de conexto chamada iSACContext.cs. Herdei o “DbContext” do Entity e adicionei a classe como tabela. Listagem 2.
using System;using System.Collections.Generic;using System.Linq;using System.Web;using System.Data.Entity;using MVCSAC.Models;Listagem 2 – Classe de Conexão com o banco de dados
namespace MVCSAC.DAL{ public class iSACContext : DbContext { public DbSet < Sites >public iSACContext() { Database.SetInitializer { get; set; } (null); } }}
Note que coloquei o DbSet
Passando agora para o arquivo “Web.config”, o nome da conexão precisa ser o mesmo nome da classe de conexão. Listagem 3.
< connectionStrings >
< add name="iSACContext" connectionString="Data Source=(local);Initial Catalog=iSAC;
Integrated Security=SSPI" providerName="System.Data.SqlClient" / >< / connectionStrings >
Listagem 3 – Colocando a conexão dentro do Web.config.
A string de conexão contém primeiramente o nome e depois a “connectionString” com os dados do servidor, banco de dados e “provider”.
Com isso, a conexão está pronta e o sistema conecta no banco sem qualquer problema. O próximo artigo eu vou falar como criar as classes e as operações de inserir, alterar, deletar, selecionar usando MVC.
Qualquer dúvida pode entrar em contato pelo site www.mauriciojunior.org. Até o próximo artigo de continuação.





