Caro(a) Internauta, gostaria falar hoje sobre o editor Ajax que a Microsoft disponibilizou para nós através do AjaxToolkit. Existem vários outros componentes no mercado que servem como editor, porém este foi o que me ajudou de forma simples a fazer upload de imagem no próprio componente.
Quero dizer que no próprio editor, consegui colocar um botão com imagem para fazer upload de forma dinâmica.
As ferramentas utilizadas foram:
- Visual Studio 2012
- Framework .NET 4.0
- Componente AjaxToolkit (www.asp.net)
- Plataforma ASP.NET (web)
- Linguagem C#.NET
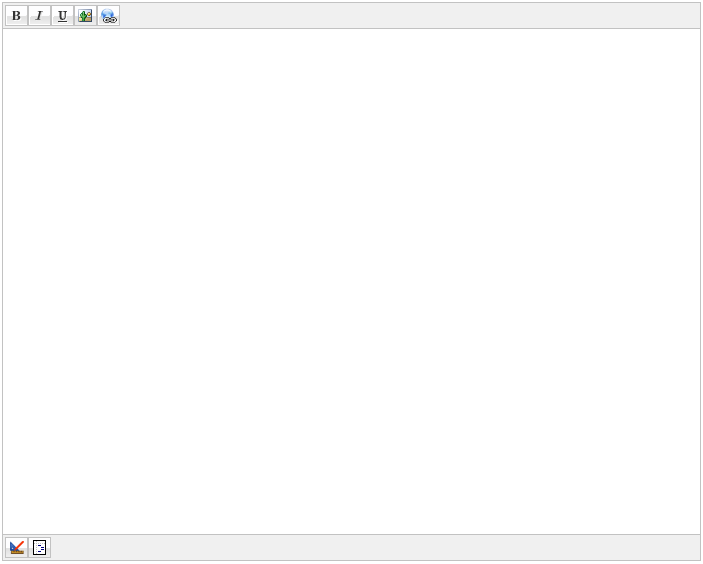
A figura 1.1 mostra como vai ficar a tela com o editor de texto . Note que existem os botões customizados dentro do próprio editor. Um botão desses funciona o upload de imagem. Vamos ver como ficará o código para aparecer isso na tela.

Figura 1.1 – Editor de texto com imagem
Com este exemplo da figura 1.1, ao clicar no botão da imagem automaticamente aparece outra tela para fazer o upload com a quantidade que achar necessário e no formato que achar melhor, basta configurar.
O primeiro passo é colocar os componentes no seu Visual Studio 2012, acesse o link abaixo que fala como colocar a dll.
Depois de adicionar os componentes na ferramenta, basta utilizá-lo. Crie uma página e adicione as linhas a seguir. Após a tag chamada
Listagem 1.1 – Primeira linha
Para isso, o topo da página terá um registro do assembly, listagem 1.2.
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
Listagem 1.2 – Registro do Ajax na página
O próximo passo é adicionar o HTMLEditorExtender dentro da página. A regra dele é simples. Coloque um textbox e o que ficará no topo da barra, listagem 1.3.
DisplaySourceTab="true" runat="server" EnableSanitization="false">
Runat="server" Height="545px" Width="693px" />
Listagem 1.3 – Usando HTMLEditorExtender
Até o momento, mexemos apenas com o editor de HTML. Note que coloquei dentro do
Note que o campo textbox txtComments foi indicado como TargetControlId e ainda existe o
Depois disso, é necessário customizar algumas coisas importantes no editor HTML. O primeiro passo é gerar um método chamado OnImageUploadComplete, listagem 1.4.
OnImageUploadComplete="MyHtmlEditorExtender_ImageUploadComplete"
DisplaySourceTab="true" runat="server" EnableSanitization="false">
Listagem 1.4 – Adicionando o método OnImageUploadComplete
Para adicionar o método basta escrever o nome e no momento certo a ferramenta vai te perguntar se gostaria de gerar o método no arquivo .cs.
O próximo passo é colocar mais um atributo dentro da tag , listagem 1.5.
Listagem 1.5 – Adicionando tag InsertImage.
Agora o editor HTML está pronto para adicionar a imagem, pelo menos o HTML. Veja como ficou o componente HTML. Precisamos agora programar a parte do C#, listagem 1.6.
protected void MyHtmlEditorExtender_ImageUploadComplete(object sender, AjaxControlToolkit.AjaxFileUploadEventArgs e)
{}
Listagem 1.6 – Adicionando código para upload
A listagem 1.6 mostra o código para upload da imagem vazio e precisa colocar códigos dentro. O que precisa colocar é o código que pega a imagem, pega o endereço para gravar e envia a para o local especificado.
Para não ter problemas com o nome da mesma imagem, adicionei sempre um GUID na frente do nome da imagem, ao invés de verificar sempre se uma imagem já existe com aquele nome.
Depois de salvar a imagem dentro do diretório do seu servidor ou computador local, basta mandar a imagem ser exibida no controle HTML, listagem 1.7.
string filename = System.IO.Path.GetFileName(e.FileName);
filename = Guid.NewGuid() + filename;
string endereco = "~/img/" + filename;
var ajaxFileUpload = (AjaxFileUpload)sender;
ajaxFileUpload.SaveAs(MapPath(endereco));
e.PostedUrl = Page.ResolveUrl(endereco);
Listagem 1.7 – fazendo upload da imagem
A primeira linha pega o nome do arquivo. A segunda linha adiciono um GUID antes do nome. Depois criei uma variável de endereço indicando a pasta "~/img" onde vai ficar a imagem.
Depois peguei o "sender" vindo do método e transformei em AjaxFileUpload com a variável do tipo var. Peguei a variável e chamei o método "SaveAs" para salvar a imagem na pasta com o endereço criado.
Para exibir a imagem dentro do controle, adicionei o e.PosteURL = Page.ResolveUrl(endereco), assim a imagem aparece carregada dentro do controle. Listagem 1.8.
protected void MyHtmlEditorExtender_ImageUploadComplete(object sender, AjaxControlToolkit.AjaxFileUploadEventArgs e)
{
string filename = System.IO.Path.GetFileName(e.FileName);
filename = Guid.NewGuid() + filename;
string a = "~/img/" + filename;
// Save uploaded file to the file system
var ajaxFileUpload = (AjaxFileUpload)sender;
ajaxFileUpload.SaveAs(MapPath(a));
// Update client with saved image path
e.PostedUrl = Page.ResolveUrl(a);
}
Listagem 1.8 – Método que faz upload.
Ainda falta colocar no "load" na página para configurar o componente.
protected void Page_Load(object sender, EventArgs e)
{
var ajaxFileUpload = MyHtmlEditorExtender.AjaxFileUpload;
ajaxFileUpload.AllowedFileTypes = "jpg,jpeg";
ajaxFileUpload.MaximumNumberOfFiles = 5;
}
Listagem 1.9 – Page_Load da página
No Page_Load adicionei o nome do editor e configurei para aceitar apenas o arquivo do tipo JPG e JPEG. Você pode adicionar vários outros como PNG, GIF e BMP; basta separar por vírgula os tipos diferentes.
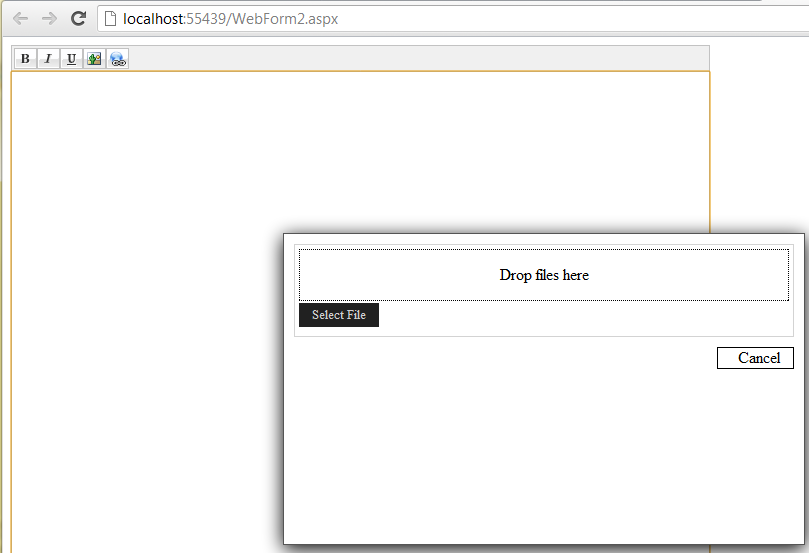
A linha abaixo informa a quantidade de arquivos que podem ser feitos upload, o controle Ajax controla isso. Ao clicar na imagem apareceu a tela pedindo para selecionar ou arrastar a imagem para dentro. Figura 1.2

Figura 1.2 – Tela pra upload.
Ele só aceitar jogar a imagem se o seu browser estiver preparado para HTML5. Caso estiver usando ou browser mais velho o componente aparece apenas o botão para selecionar. Esse componente permite que a seleção dos arquivos seja do tipo dinâmico, isto é, mais de um ao mesmo tempo.
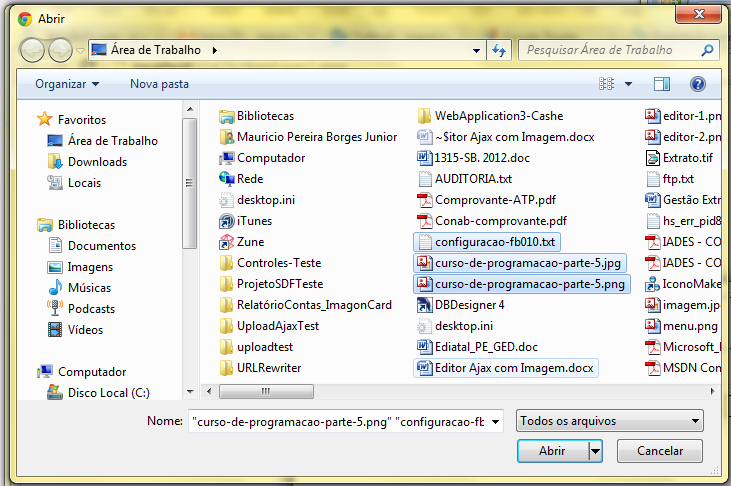
Depois que cliquei no botão selecionar, apareceu o meu computador para escolher os arquivos/imagens. Figura 1.3.

Figura 1.3 – Selecionando arquivos
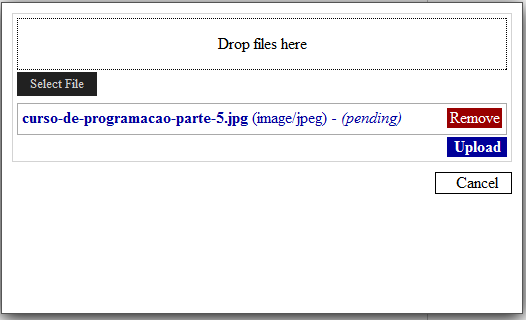
Como eu configurei o componente para aceitar apenas JPEG e JPG e eu selecionei o PGN e TXT o componente já descarta. Figura 1.4.

Figura 1.4 – Descartando os outros arquivos
Depois de clicar no botão upload a imagem já apareceu no editor. Figura 1.5

Figura 1.5 – Imagem no editor.
Bom, espero que tenha gostado e qualquer dúvida só entrar em contato pelo site pessoal www.mauriciojunior.org.





