Caro(a) Leitor(a), hoje vou falar como colocar um PopUp em destaque no site sem precisar retirar o bloqueador. Antigamente existiam os PopUp’s febres em portais como UOL, Terra, AOL e outros.
Devido a febre e com eles problemas com vírus, foram criados os bloqueadores de PopPup, que evita a abertura de telas não autorizadas. Hoje vou falar e mostrar como abrir uma tela dentro do seu site como se fosse PopPup. O melhor de tudo é que o bloqueador pode estar ativado.
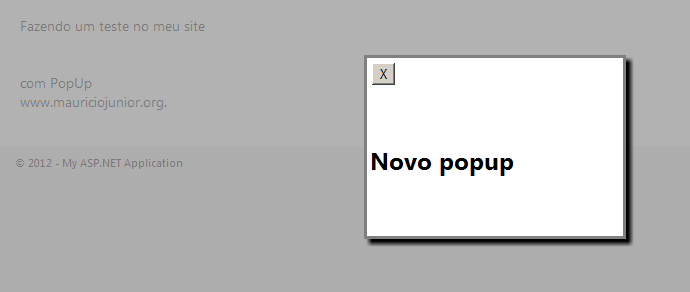
O funcionamento é simples, o PopUp fica em destaque no site e some apenas depois de clicado no botão. O site que fica atrás do PopUp meio visível com o comando Opacity. Veja o resultado final na figura 1.

Figura 1. Resultado final com Popup em destaque
Note que o PopUp apareceu com destaque na tela e o site apareceu meio transparente. O destaque foi realmente no PopUp. Neste caso, acabei usando componentes e CSS para deixar o fundo meio apagado. Esse fundo pode ser colocado qualquer cor.
Primeiro passo
O primeiro passo é criar um Panel do ASP.NET com a propriedade Style display none. Tudo que você quiser mostrar no PopUp coloca dentro do Panel criado. Listagem 1.
Listagem 1: Panel simples
[CODE]
<asp:Panel ID="pnlPopUp" Style="display:none;" runat="server">
<div>
<br /><br /><br /><h2>Novo popup</h2><br /><br /><br />
</div>
</asp:Panel>
[/CODE]
Você pode colocar banner rotativo, include com arquivo ascx e até vídeo.
Segundo Passo
O segundo passo é criar um label simples com o nome de Id. Listagem 2.
Listagem 2: Criando label simples
[CODE]
<asp:Label ID="lblTeste" runat="server"></asp:Label>
[/CODE]
Terceiro Passo
No terceiro passo, vamos criar os métodos CSS responsáveis pelo visual do PopUp deixando o fundo meio opaco. Dentro do arquivo CSS coloque dois métodos: modalBackground e modalPopUp. Não esqueça do (ponto) antes do nome. Listagem 3.
Listagem 3: Métodos CSS
[CODE]
.modalBackground
{
background-color: #999;
filter: alpha(opacity-]=70);
opacity:0.7;
}
.modalPopUp
{
background-color: #fff;
border-width: 3px;
border-style: solid;
border-color: gray;
padding: 3px;
width: 250px;
}
[/CODE]
Depois de criar os métodos, vamos passar para o componente ModalPopUpExtender.
Quarto Passo
O Modal funciona através do componente AJAX instalado. Em artigos anteriores, informei como colocar o componente dentro do Visual Studio 11. É simples e fácil, para baixar basta acessar o endereço www.asp.net/ajax. Listagem 4.
Listagem 4: ModalPopupExtender
[CODE]
<asp:ModalPopupExtender ID="ModalPopupExtender1" runat="server"
BackgroundCssClass="modalBackground"
CancelControlID="cmdFechar" DropShadow="true"
PopupControlID="pnlPopUp" PopupDragHandleControlID="panel3"
TargetControlID="lblTeste">
</asp:ModalPopupExtender>
[/CODE]
Note que no modal existe a propriedade BackugroundCSSClass com o valor criado no CSS. O TargetControlID possui o nome do Label e o PopupControlID possui o nome do panel responsável por exibir o conteúdo.
Existe também o botão responsável por fechar o PopUp, pelo contrário o mesmo não fecha rolando a página ou clicando fora. Esse botão precisa ser criado dentro do Panel. Já que vamos mudar o Panel, vou acrescentar mais um atributo chamado CSSClass, além do botão.
Listagem 5: Alterando o Panel.
[CODE]
<asp:Panel CssClass="modalPopUp" ID="pnlPopUp" Style="display:none;" runat="server">
<div>
<asp:Button ID="cmdFechar" Text="X" runat="server" />
<br /><br /><br /><h2>Novo popup</h2><br /><br /><br />
</div>
</asp:Panel>
[/CODE]
Na parte da linguagem de programação, basta chamar o nome do objeto e usar o método Show(). Esse método pode ser acionado em qualquer parte do código ou do projeto.
Listagem 6: Chamando o método Show().
[CODE]
protected void Page_Load(object sender, EventArgs e)
{
ModalPopupExtender1.Show();
}
[/CODE]
Bom, esses são todos os passos necessários para criar um popup em seu site ou aplicação com destaque. Lembre-se que a tela não vai sair enquanto não clicar no botão fechar localizado dentro do Panel.
O resultado de todo código foi mostrado no início do artigo e para não ter confusão, segue todo o código da página na listagem 7.
Listagem 7: Todo o código da página ASPX.
[CODE]
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<asp:Content ID="Content1" ContentPlaceHolderID="HeadContent" runat="server">
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="FeaturedContent" runat="server">
</asp:Content>
<asp:Content ID="Content3" ContentPlaceHolderID="MainContent" runat="server">
<br /><br /><br /><br />
Fazendo um teste no meu site
<br /><br /><br />
com PopUp<br />
<asp:Label ID="lblTeste" runat="server"></asp:Label>
<asp:Panel CssClass="modalPopUp" ID="pnlPopUp" Style="display:none;" runat="server">
<div>
<asp:Button ID="cmdFechar" Text="X" runat="server" />
<br /><br /><br /><h2>Novo popup</h2><br /><br /><br />
</div>
</asp:Panel>
<asp:ModalPopupExtender ID="ModalPopupExtender1" runat="server"
BackgroundCssClass="modalBackground"
CancelControlID="cmdFechar" DropShadow="true"
PopupControlID="pnlPopUp" PopupDragHandleControlID="panel3"
TargetControlID="lblTeste">
</asp:ModalPopupExtender>
</asp:Content>
[/CODE]
Fico por aqui e qualquer dúvida pode entrar em contato pelo site pessoal www.mauriciojunior.org.





