Caro(a) Leitor(a), gostaria de falar hoje sobre o listbox, um componente antigo mas muito usado na ferramenta do Visual Studio. O que quero fazer é pegar os produtos de um lado e jogar para o outro lado.
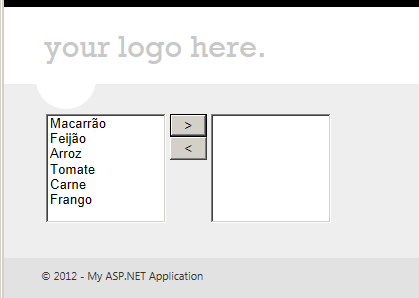
A tela para este componente é simples, existem duas listas e dois botões para adicionar ou remover. Figura 1. Lembro que esse projeto é do tipo Web Application e com ele um site local vai ser criado.
Tag: C#, ASP.NET, Visual Studio 11, Web Application
Figura 1 - Exemplo real

Para gerar essa tela, precisei de dois listbox e dois botões, um que vai enviar os dados do lado esquerdo para o lado direito e o outro vai enviar os dados do lado direito para o esquerdo.
Não utilizei tabela para ficar alinhado um do lado do outro, usei div normal. A listagem 1 mostra o primeiro listBox. Note que existem propriedades e valores específicos como SelectionMode=”Multiple” (responsável por seleção múltipla), Height e Width (responsável por aumentar o tamanho).
Listagem 1 – Primeiro listBox.
[Code]
<div>
<div class="float-left">
<asp:ListBox ID="lstOrigem" runat="server" Height="109px" Width="120px" SelectionMode="Multiple">
<asp:ListItem Value="1">Macarrão</asp:ListItem>
<asp:ListItem Value="2">Feijão</asp:ListItem>
<asp:ListItem Value="3">Arroz</asp:ListItem>
<asp:ListItem Value="4">Tomate</asp:ListItem>
<asp:ListItem Value="5">Carne</asp:ListItem>
<asp:ListItem Value="6">Frango</asp:ListItem>
</asp:ListBox>
</div>
</div>
[/Code]
O listBox de origem possui os parâmetros vindos do banco de dados ou adicionados manualmente, no meu exemplo adicionei os valores manualmente. O próximo passo é colocar dois botões responsáveis por enviar dados de um list para outro list, como falado anteriormente. Essa primeira parte falo apenas do HTML. Listagem 2.
Listagem 2 – Botões de envio.
[Code]
<asp:Button ID="cmdEnviar" runat="server" Text=" >> " OnClick="cmdEnviar_Click" />
<br />
<asp:Button ID="cmdRemover" runat="server" Text=" << "
OnClick="cmdRemover_Click" />
[/Code]
Note que o texto que vai aparecer no botão é apenas a seta “<<” e a seta “>>”. Um botão chamei de cmdEnviar e outro chamei de cmdRemover. O próximo passo é criar o outro listBox, o de destino. Listagem 3. Existem também as propriedades e valores SelectionMode=”Multiple” (responsável por múltipla seleção), Height e Width (responsável por aumentar o tamanho do componente).
Listagem 3 – ListBox de destino.
[Code]
<div class="float-left">
<asp:ListBox ID="lstDestino" runat="server" Height="109px" Width="120px" SelectionMode="Multiple"></asp:ListBox>
</div>
[/Code]
Depois de criar dois listBox e dois botões responsáveis por enviar e remover os dados dos componentes, preciso construir o código de cada botão. O primeiro código, isto é, o de enviar, verifica se existe alguma seleção de informação e depois envia os valores com o Items.Add e remove pelo Items.Remove. Listagem 4.
Listagem 4 – Botão enviar dados.
[Code]
protected void cmdEnviar_Click(object sender, EventArgs e)
{
if (lstOrigem.SelectedIndex > -1)
{
this.lstDestino.Items.Add(this.lstOrigem.SelectedItem);
this.lstOrigem.Items.Remove(this.lstDestino.SelectedItem);
lstDestino.SelectedIndex = -1;
}
}
[/Code]
O botão de remover é simples também. Ele verifica se foi selecionado algum valor, adiciona na lista de origem e remove da lista de destino usando os mesmos comandos, Items.Add e Items.Remove. Listagem 5.
Listagem 5 – Botão remover.
[Code]
protected void cmdRemover_Click(object sender, EventArgs e)
{
if (lstDestino.SelectedIndex > -1)
{
this.lstOrigem.Items.Add(this.lstDestino.SelectedItem);
this.lstDestino.Items.Remove(this.lstDestino.SelectedItem);
lstOrigem.SelectedIndex = -1;
}
}
[/Code]
Depois de tratar contigo todo o código separado, coloquei aqui a parte do código HTML completo para melhor entendimento. Listagem 6.
Listagem 6 – Todo o código HTML.
[Code]
<div>
<div class="float-left">
<asp:ListBox ID="lstOrigem" runat="server" Height="109px" Width="120px" SelectionMode="Multiple">
<asp:ListItem Value="1">Macarrão</asp:ListItem>
<asp:ListItem Value="2">Feijão</asp:ListItem>
<asp:ListItem Value="3">Arroz</asp:ListItem>
<asp:ListItem Value="4">Tomate</asp:ListItem>
<asp:ListItem Value="5">Carne</asp:ListItem>
<asp:ListItem Value="6">Frango</asp:ListItem>
</asp:ListBox>
</div>
<div class="float-left">
<asp:Button ID="cmdEnviar" runat="server" Text=" > "
OnClick="cmdEnviar_Click" />
<br />
<asp:Button ID="cmdRemover" runat="server" Text=" < "
OnClick="cmdRemover_Click" />
</div>
<div class="float-left">
<asp:ListBox ID="lstDestino" runat="server" Height="109px" Width="120px" SelectionMode="Multiple"></asp:ListBox>
</div>
</div>
[/Code]
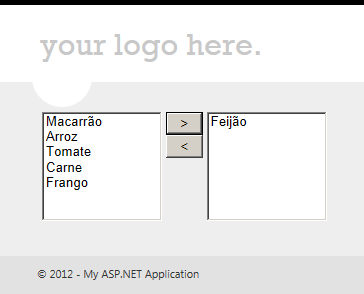
Ao executar o código apareceram os dados de um lado, selecionei um valor e cliquei no botão de enviar. Automaticamente apareceu o valor do outro lado, retirando o valor do componente anterior. Figura 1
Figura 2 – Enviando um valor para o outro componente.

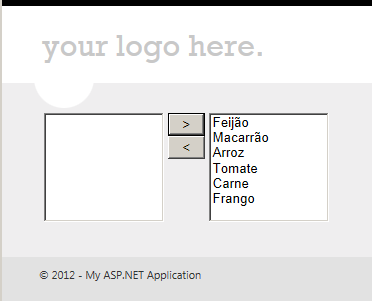
Depois enviei todos os dados para fazer um teste. Figura 3.
Figura 3 – Todos os dados enviados.

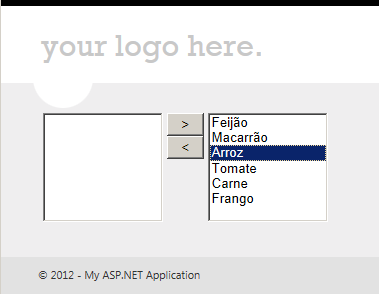
O próximo passo foi selecionar um valor do lado direito passando para o lado esquerdo. Selecionei o valor Arroz e cliquei no botão de remover. Figura 4.
Figura 4 – Selecionando uma opção e enviando de volta.

Depois de clicar no botão, o dado foi enviado sem qualquer problema. Figura 5.
Figura 5 – Valor enviado.

A dica aqui é enviar os dados da esquerda para a direita e depois para pegar os dados da lista da direita, basta selecionar todos e fazer uma varredura no componente.
Bom, espero que tenha ajudado e qualquer dúvida pode entrar em contato através do meu site pessoal www.mauriciojunior.org.





