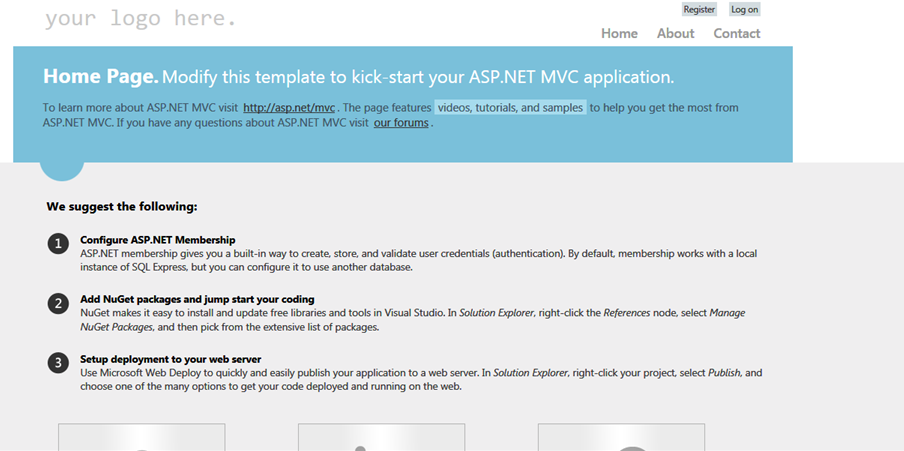
O segundo ponto é que, o padrão de site hoje em dia mudou e o MVC 4.0 mudou também. Agora possui suporte ao JavaScript, Ajax e com layout muito melhor e “clean”. Imagem 1.

Tag: MVC 4.0, C#, Visual Studio 2010, Mobile Web
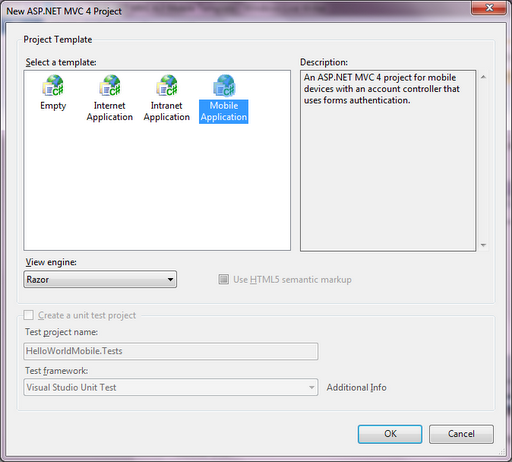
Agora o MVC 4.0 existe a possibilidade de desenvolver para vários tipos de projetos diferentes, inclusive os projetos móveis. Após escolher o projeto MVC, aparece outra tela para escolher o tipo de projeto. (Imagem 2)

Os tipos de MVC mostrados foram: Bundling/Minification Support, Database Migrations, Web APIs, Mobile Web, Real Time Communication e Asynchronous Support funcionando no Visual Studio 2010 e Visual Studio 11.
Hoje, o assunto que vou falar é o Bundling/Minification que, como diz o Scott é um nome muito particular. Esses dois nomes tem haver com CSS e JavaScript.
Quando criamos um projeto usando o Visual Studio 2010 do tipo web, temos vários arquivos .CSS e .JS para definir layout e scripts, geralmente temos mais que um. Por exemplo, listagem 1.
|
<link href="/CSS/Main.css" rel="Stylesheet" type="text/css" /> <link href="/CSS/Tela1.css" rel="Stylesheet" type="text/css" /> <link href="/CSS/Pagina.css" rel="Stylesheet" type="text/css" /> <link href="/CSS/Formulario.css" rel="Stylesheet" type="text/css" /> |
A separação de arquivos de layout como .CSS é importante em projetos de desenvolvimento web, principalmente porque não mistura as classes. O problema é que podemos esquecer de colocar alguns.
O MVC 4.0 chegou trazendo novidades e facilidades. Agora em vez de colocar cada css na página, basta indicar as pasta onde estão os css’s. Listagem 2.
|
<link href="/CSS/css" rel="Stylesheet" type="text/css" /> |
Basta indicar a pasta CSS e os arquivos de extensão .CSS. Se os “CSS’s” estiverem na pasta Style à referência ficaria desse jeito. (Listagem 3).
|
<link href="/Style/css" rel="Stylesheet" type="text/css" /> |
O framework .NET Microsoft vai pegar todos os css da pasta, compactar e juntar em um de forma automática. Foi provado que fica bem mais leve e mais rápido para aparecer.
A mesma coisa pode ser feita com arquivos do tipo JavaScript. Como temos vários arquivos de JQuery ou de funções específicas, podemos indicar o mesmo local para todos. Veja a forma normal que usamos. (Listagem 4)
|
<script src="Scripts/Mascara.js" type="text/javascript"></script> <script src="Scripts/JQuery.js" type="text/javascript"></script> <script src="Scripts/Funcoes.js" type="text/javascript"></script> |
Com o MVC 4.0, podemos utilizar a forma mais simples e fácil. Não precisa indicar cada arquivo, basta colocar o JS. (Listagem 5)
|
<script src="Scripts/js" type="text/javascript"></script> |
Fica simples indicar todos os arquivos digitando apenas uma linha. Acontece à mesma coisa com o css, todos os arquivos são listados e compactados em um só.
Ainda com o mesmo assunto, existe outra maneira de referenciar usando o BundleTables. A única diferença é que o caminho mostrado ao usuário é totalmente diferente do endereço normal, ou seja, ele gera um hash para o arquivo.
Outra coisa boa é que ele sempre atualiza a página se o arquivo atualizar ou mudar. Note que indiquei o Content/CSS, ele pega todos os CSS’s da pasta. (Listagem 6)
|
<link href="@System.Web.Optimination.BundleTable.Bundles.ResolveBundlesUrl(“~/Content/css”)” rel=”stylesheet” type="text/css" /> |
Bom, espero que tenha gostado do novo MVC 4.0, em breve coloco mais novidades. Qualquer dúvida, pode entrar em contato pelo site.





