Sejam bem vindos ao tutorial de como “Criar um site completo com sistema de notícias”.
Capitulo 3
Eu havia dito que no capitulo 2 mostraria como fazer o topo, banner, conteúdo e o rodapé. Mas só foi feito o topo, neste caso resolvi dividir as tarefas e fazer por etapa para não ficar um capitulo muito extenso e trabalhoso.
Neste capitulo mostrarei como fazer o banner.
Antes de dar início a este capitulo vou acrescentar um detalhe referente ao capitulo 2. Eu mostrei como criar o topo e esqueci-me de mostrar como ficaria depois de pronto. A imagem 14 abaixo ilustra o topo do site.
|
Imagem 14
|
Dando continuidade ao capítulo 3 abra o Fireworks CS4 e em seguida o arquivo “wireframe_site.png”.
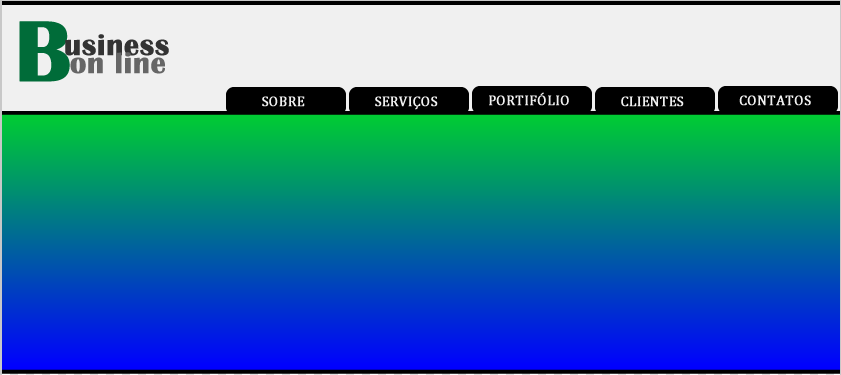
Feito isso o arquivo deve aparecer conforme ilustra a imagem 15.
|
Imagem 15
|
Vou criar o efeito blend plath este efeito transforma uma linha em múltiplas linhas. A imagem 16 ilustra a ideia do que eu quero fazer.
|
Imagem 16

|
Ao trabalho:
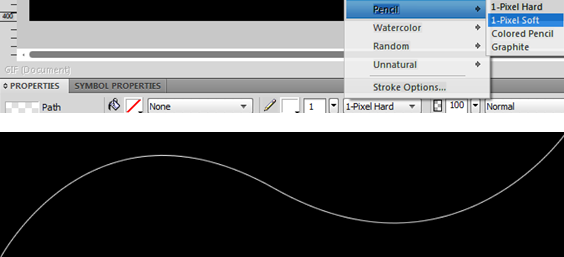
Selecione em Pen Tool e faça uma linha conforme a imagem 16 “ANTES”. Note que ela esta tremula, para ajustar basta selecionar a linha e em Properties > 1-Pixel Hard > Pencil > 1-Pixel Soft. A imagem 17 ilustra o caminho.
|
Imagem 17
|
|
Imagem 18
|
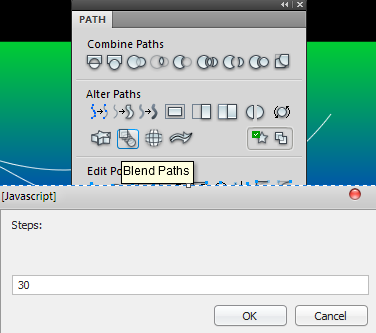
Feito isso selecione as duas linhas adicione a barra de ferramenta Path, no menu Windows>Others>Path, selecione em Blend Paths e em Steps digite 30 conforme ilustra a imagem 19.
|
Imagem 19
Depois de aplicado esta formatação as duas linhas será transformadas em múltiplas linhas conforme ilustra a imagem 20. Imagem 20
|
Observação: Não se preocupem caso o efeito não fique idêntico à intenção é que fique parecida com a imagem 20.
E para finalizar a construção do banner vou inserir uma imagem e os textos.
Baixe da internet uma imagem parecida conforme a imagem 21
|
Imagem 21
|
Abra a imagem com o Fireworks CS4, em seguida selecione a imagem, copie e cole no projeto. A imagem 22 ilustra como o banner ficará.
|
Imagem 22
|
O próximo passo vou tratar a imagem 21. Posicione a imagem 21 conforme ilustra a imagem 22, selecione e em Properties e mude as configurações conforme ilustra a imagem 23.
|
Imagem 23
|
Feito isso a imagem 22 terá que ficar igual à imagem 24.
|
Imagem 24
|
Agora vou inserir os textos do nosso banner. Selecione a Text Tool e clica em cima do banner e digite “Sua Empresa Precisa de Soluções...”. A fonte é a “Cambria”, o size “40”.
No seu navegador acesse o site http://www.lipsum.com/ e copie um trecho do texto, selecione a Text Tool e clica em cima do banner e cole o texto copiado. A fonte é a “Cambria”, o size “14”.
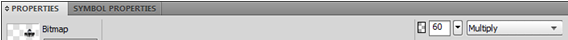
Feito isto o banner terá que ficar parecido conforme ilustra a imagem 25.
|
Imagem 25
|
Por fim o banner do site já esta pronto, e assim finalizo o capitulo 3. No capitulo 4 vou criar o corpo do site, ou seja, a parte onde fica todo o conteúdo.
Em caso de dúvidas ou sugestões deixem seu comentário que será bem vindo.
Até a próxima.