Criando e Consumindo Web API . Parte 2
Veja o que vai acontecer

Olá pessoal, hoje eu vou falar de Web API parte 2 da forma bem simples e fácil. No artigo anterior criamos a parte do banco de dados e exportamos os dados em forma de XML ou Json. Agora vamos consumir esse Web API usando a linguagem C# .NET.
Antes de começar a falar da parte 2, peço para que leia a parte 1 localizada no endereço abaixo. Essa parte 2 é exatamente continuação da parte 1 e sem ela você não vai entender o que falarei aqui.
Artigo anterior: http://ecode10.com/artigo/1725/criando-e-consumindo-web-api-parte-1
Utilizado neste artigo:
Ferramenta Visual Studio 2012
Linguagem de programação C#
Tecnologia utilizada, WebForm, Web API, Rest e Json.
Nessa parte 2 vou mostrar como pegar os dados do Web API de forma correta preencher um GridView ou DataList dinamicamente, ou seja, vamos usar o método GET. Outros artigos eu mostro como fazer PUT, DELETE e POST dos dados.
Você pode consumir o método GET usando o mesmo projeto, mas o ideal é criar um novo projeto do tipo WebForm para consumir o Rest. Como falei anteriormente na parte 1, o Web API veio para substituir o Web Service que se tornou lento mediante a nova tecnologia.
Primeiro passo
Criar um novo projeto do tipo WebForm, o mais comum entre os desenvolvedores de software, usando a linguagem C# ou VB. Dentro da página default.aspx e na parte de HTML, coloquei o objeto GridView. Esse objeto traz apenas o nome do usuário vindo do Rest consumido.
Listagem 1 - Lista de usuário
Agora temos que preencher esse GridView com os dados vindo do Rest criado no artigo parte 1.
Segundo passo
O segundo passo é feito dentro da linguagem C#, neste caso o default.aspx.cs. Primeiro declarei duas variáveis. Uma do System.Uri e outra do System.Net.Http.
Listagem 2 - Declaração de variável
HttpClient client;
Uri usuarioUri;
Agora no construtor do método é necessário indicar o endereço do site e o tipo de retorno, que no nosso caso é o Json.
Listagem 3 – Construtor
public _default()
{
if (client == null)
{
client = new HttpClient();
client.BaseAddress = new Uri("http://localhost:1020");
client.DefaultRequestHeaders.Accept.Add(new System.Net.Http.Headers.MediaTypeWithQualityHeaderValue("application/json"));
}
}
Note que na listagem 3, o tipo do cabeçalho do Rest é o application/json baseado no HttpClient().
No Page_Load da classe default.cs eu chamei outro método chamado getAll. Listagem 4. O método getAll() busca através do Web API o link e os dados para preencher o GridView.
Listagem 4 - Page_Load
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
getAll();
}
}
Passando para o método getAll(), a chamada da url se torna simples e os dados retornados são pegos através de um Enumerable. Listagem 5.
Listagem 5 - Chamando o rest e preenchendo o grid
private void getAll()
{
//chamando a api pela url
System.Net.Http.HttpResponseMessage response = client.GetAsync("api/usuario").Result;
//se retornar com sucesso busca os dados
if (response.IsSuccessStatusCode)
{
//pegando o cabeçalho
usuarioUri = response.Headers.Location;
//Pegando os dados do Rest e armazenando na variável usuários
var usuarios = response.Content.ReadAsAsync>().Result;
//preenchendo a lista com os dados retornados da variável
GridView1.DataSource = usuarios;
GridView1.DataBind();
}
//Se der erro na chamada, mostra o status do código de erro.
else
Response.Write(response.StatusCode.ToString() + " - " + response.ReasonPhrase);
}
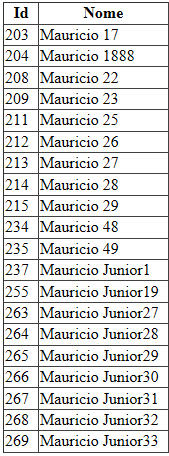
Em cada linha da listagem 5 existe uma explicação simplificada do que é feito. O resultado final dessa chamada é o grid preenchido rapidamente. Imagem 1.

Imagem 1 - Grid preenchido pelo Rest
Espero que tenha gostado e em breve publico mais um artigo falando e mostrando como excluir, incluir e pesquisar algum dado usando o Rest e Web API da Microsoft. Qualquer dúvida, pode entrar em contato pelo site www.mauriciojunior.org.
Subscribe ecode10.com
Receive our latest updates about programming languages, software, database, books, ebooks, classes, jobs and more.
You can cancel anytime.
Log In

 Mauricio Junior
Mauricio Junior


